Unfortunately once you choose wish version of Connector you want, you can’t revert back in a simple way and sometime it can happen that the wrong one was chosen (mainly selecting 20.01 instead of 19.03)
But the good new is: it’s possible to revert.
1st condition : remove all domains associated to your connector and remove the connector it self.
2nd condition : you need a Cookies editor and Postman
I personally use “Cookies App for Chrome” (Google is your friend)
and Postman is available here : https://www.postman.com/downloads/
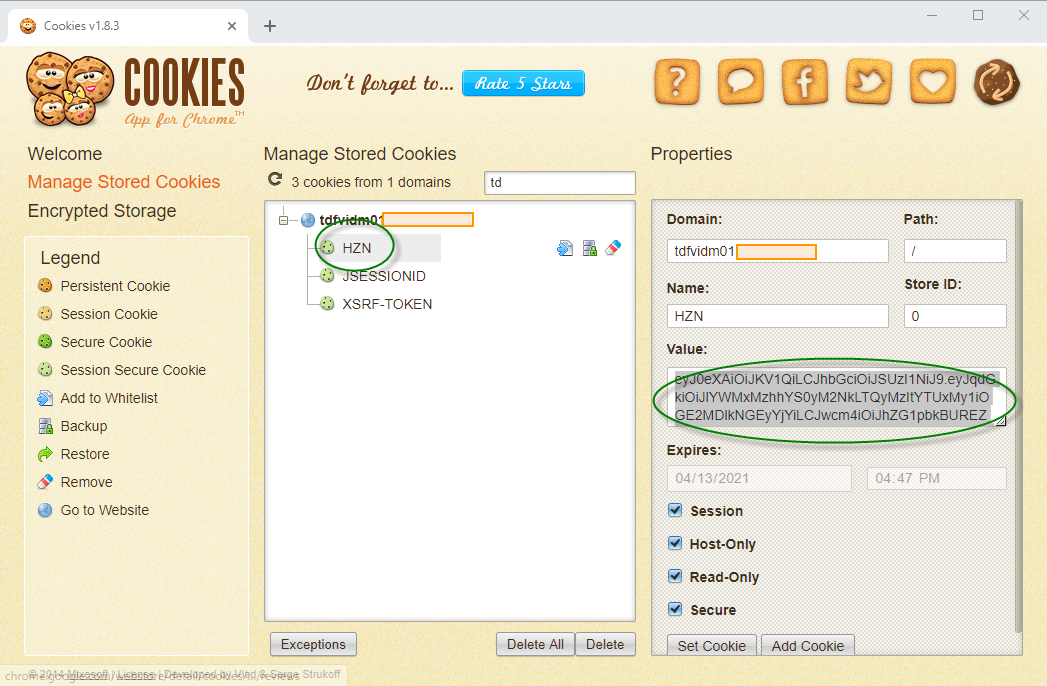
So from Chrome, first connect to your vIDM as administrator, then using Cookies app for Chrome, search for the fqdn of your vIDM appliance, and keep it it open, or copy/past the value for “HZN”

Now open PostMan and click Import (top left) and then “Import from Link”
Put this URL in : https://www.getpostman.com/collections/b3b41297b1061c8ced65
And of course click “Import” 🙂
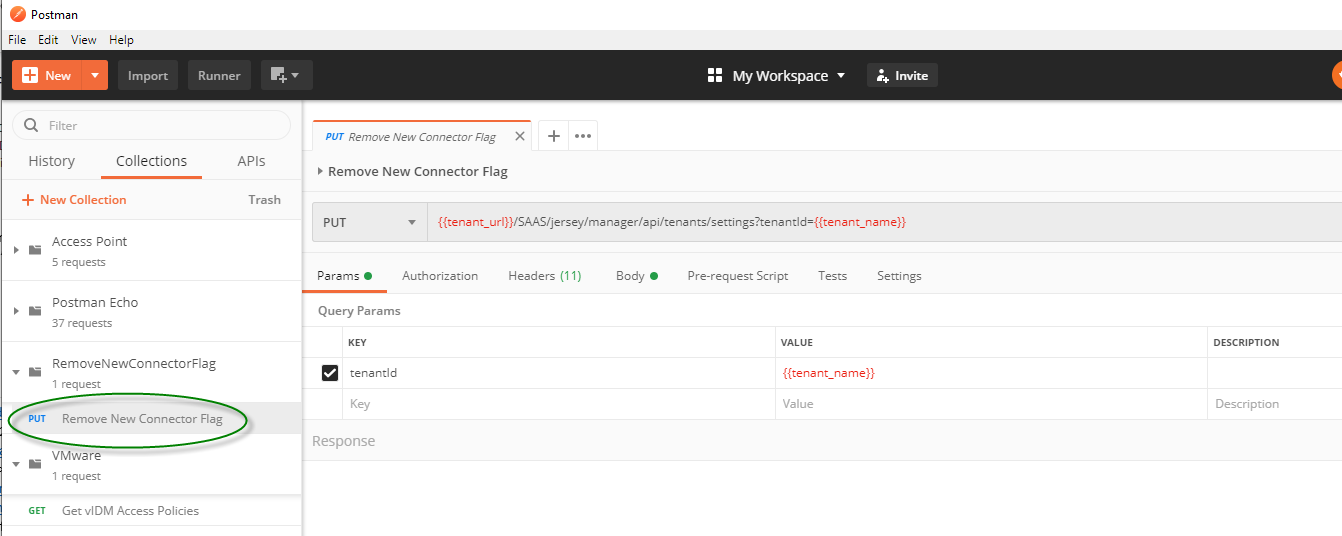
Now if you look at in Collection you have “RemoveNewConnectorFlag”
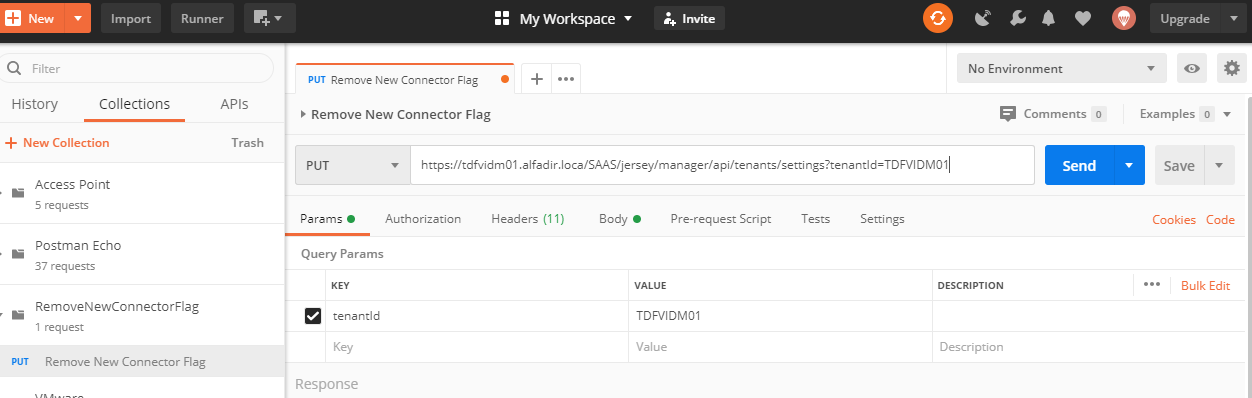
Select it and replace all the relevant fields with the access URL information and the HZN token. (tenant_name is whatever ‘customer’ is in customer.vmwareidentity.co.uk) ….

and for “On-Premise” you can find it at top right

In my case (On-Premise WS1 Access) it gives me this :

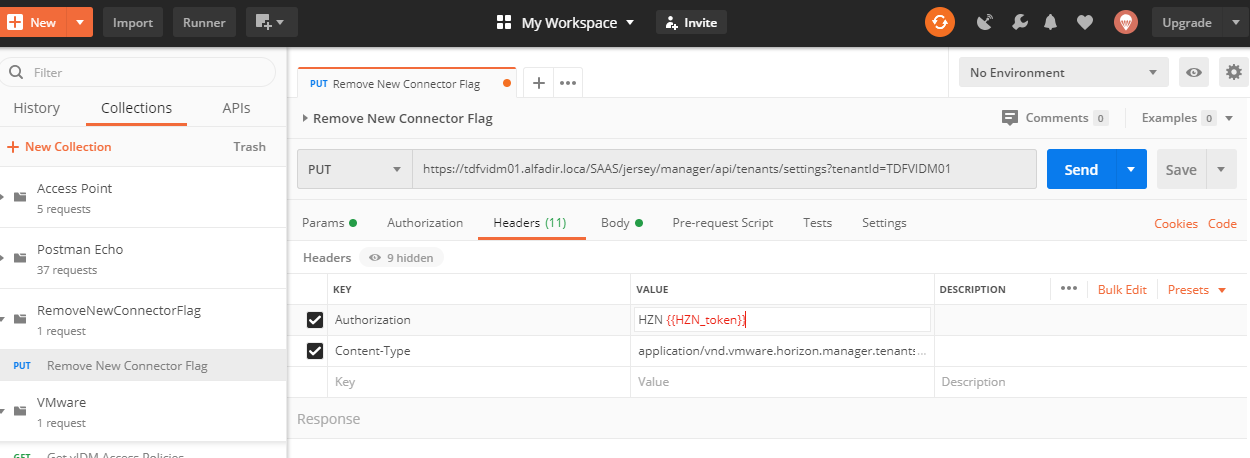
Now click on “Headers” …

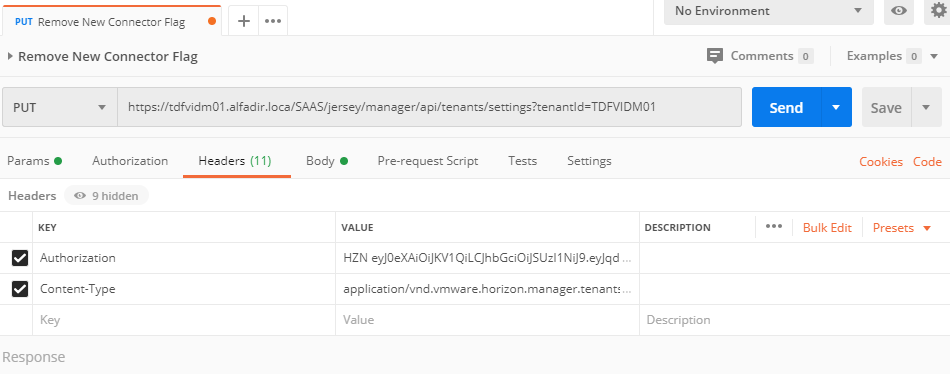
Copy / past the value of HZN (Cookie) :

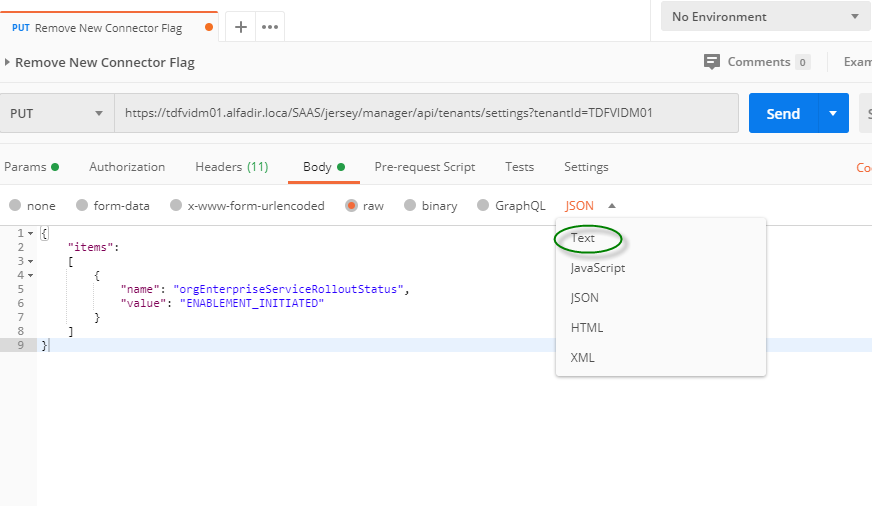
Move now to “Body” and change JSON to ‘Text’

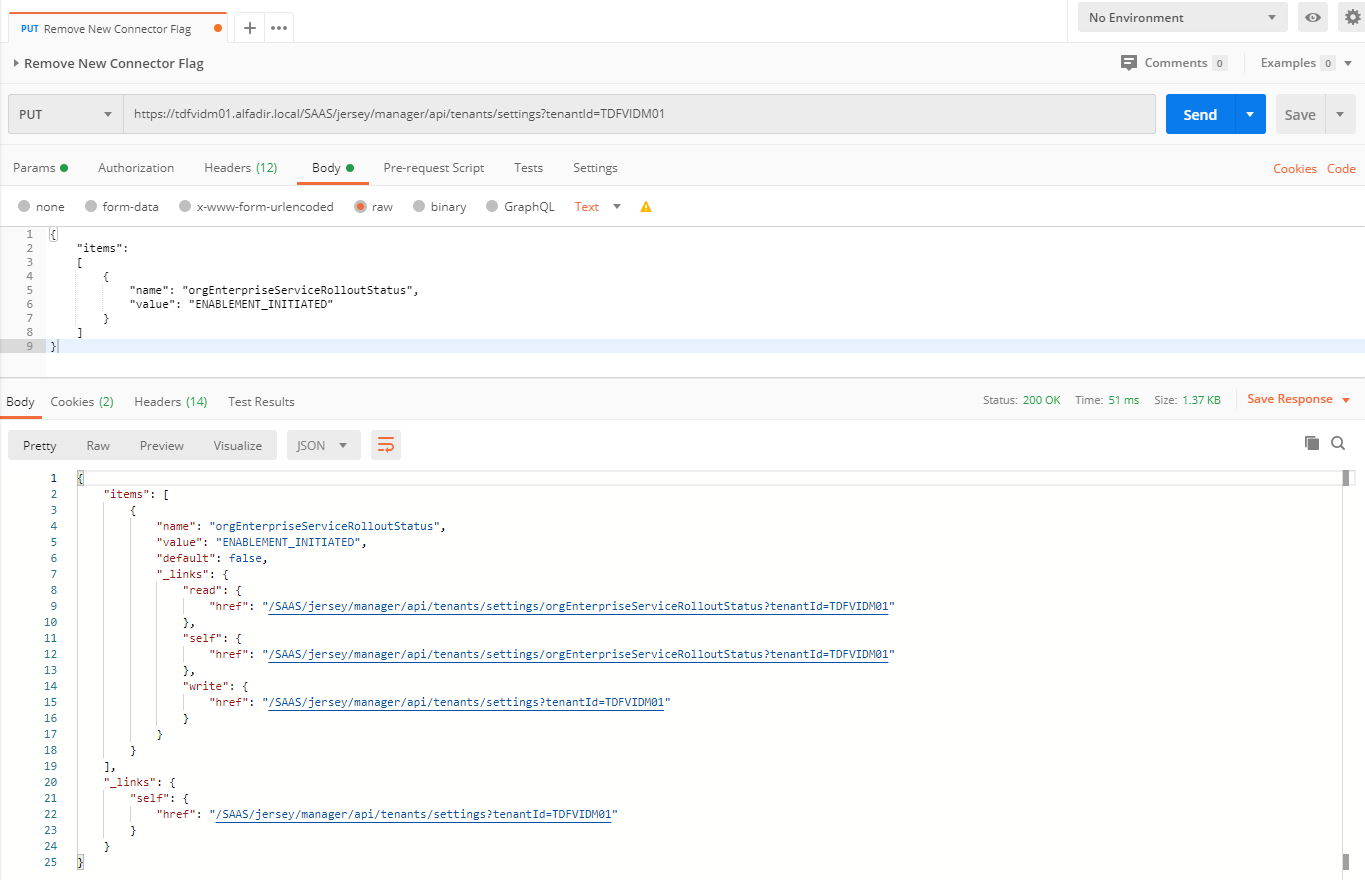
Finally Click “Send”
You should obtain something like this :

Note : If ever you have such error :

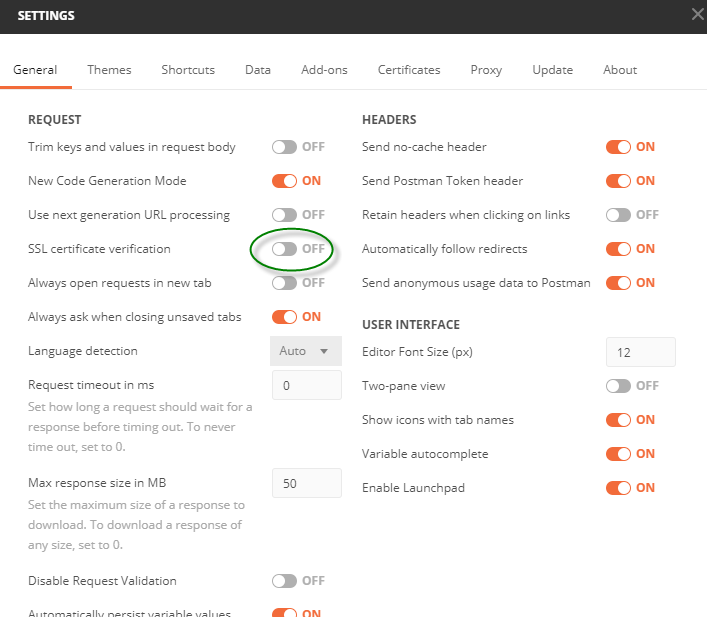
Try disabling SSL Certificate verification in Settings > General

Thanks to Howard Bliss for providing this procedure used initially for SaaS deployment.



Recent Comments